- Table of Contents
- Introduction
- Recognizing the signs that indicate the need for a Shopify Store Redesign is crucial.
- Outdated Design and User Experience
- Mobile Responsiveness
- Slow Loading Speeds
- Ineffective Content Strategy
- Limited Integration and Functionality
- Conclusion
Introduction:
In today’s dynamic e-commerce landscape, the significance of maintaining a modern and updated Shopify store cannot be overstated. A visually appealing and user-friendly website is not just a digital storefront; it serves as a vital component of your brand’s identity and the first point of contact for potential customers. A modern design reflects professionalism, instills trust, and keeps visitors engaged, ultimately contributing to higher conversion rates. Furthermore, staying updated ensures compatibility with the latest technologies and user preferences, such as mobile responsiveness, faster loading speeds, and seamless integrations. In a highly competitive online market, a well-maintained Shopify store is not only a reflection of your commitment to customer satisfaction but also a strategic investment in the sustained success and growth of your e-commerce business.
Recognizing the signs that indicate the need for a Shopify Store Redesign is crucial.
- Outdated Design and User Experience
- Mobile Responsiveness
- Slow Loading Speeds
- Ineffective Content Strategy
- Limited Integration and Functionality
Outdated Design and User Experience
Impact of an outdated design on customer perception
Impact of an outdated design on customer perception
An outdated design can significantly influence how customers perceive your Shopify store. When visitors encounter a website with a design reminiscent of the past, it creates an immediate impression of stagnation and lack of attention to detail. Clunky layouts, faded color schemes, and outdated graphics may lead customers to question the credibility and relevance of your business. The impact goes beyond mere aesthetics; it affects the trust customers place in your brand. A visually outdated website can convey a sense of neglect, potentially deterring potential buyers who seek modernity and innovation in their online shopping experience.
The importance of a visually appealing and user-friendly website
The visual appeal and user-friendliness of your website are paramount in the digital age. A visually appealing website not only captures attention but also establishes a positive initial connection with your audience. It reflects a commitment to creating a pleasant online environment, fostering trust and making customers more likely to explore your offerings. User-friendliness is equally crucial, as it ensures that visitors can easily navigate the site, find the information they seek, and complete transactions without frustration. A combination of visual appeal and user-friendliness contributes to an overall positive user experience, strengthening your brand’s image and encouraging repeat visits.
How a modern design enhances user engagement and conversion rates
Modernizing the design of your Shopify store goes beyond aesthetics; it directly impacts user engagement and conversion rates. A contemporary design aligns with current design trends, creating a visually enticing environment that captivates visitors. This heightened engagement reduces bounce rates and encourages users to explore multiple pages, increasing the time spent on your site. Additionally, a modern design incorporates intuitive navigation, making it easier for customers to find products and complete the purchase process seamlessly. The combination of visual appeal and user-friendly design contributes to a positive customer experience, fostering trust and increasing the likelihood of conversions. In essence, a modern design is not just an aesthetic upgrade but a strategic investment in elevating user engagement and driving higher conversion rates.
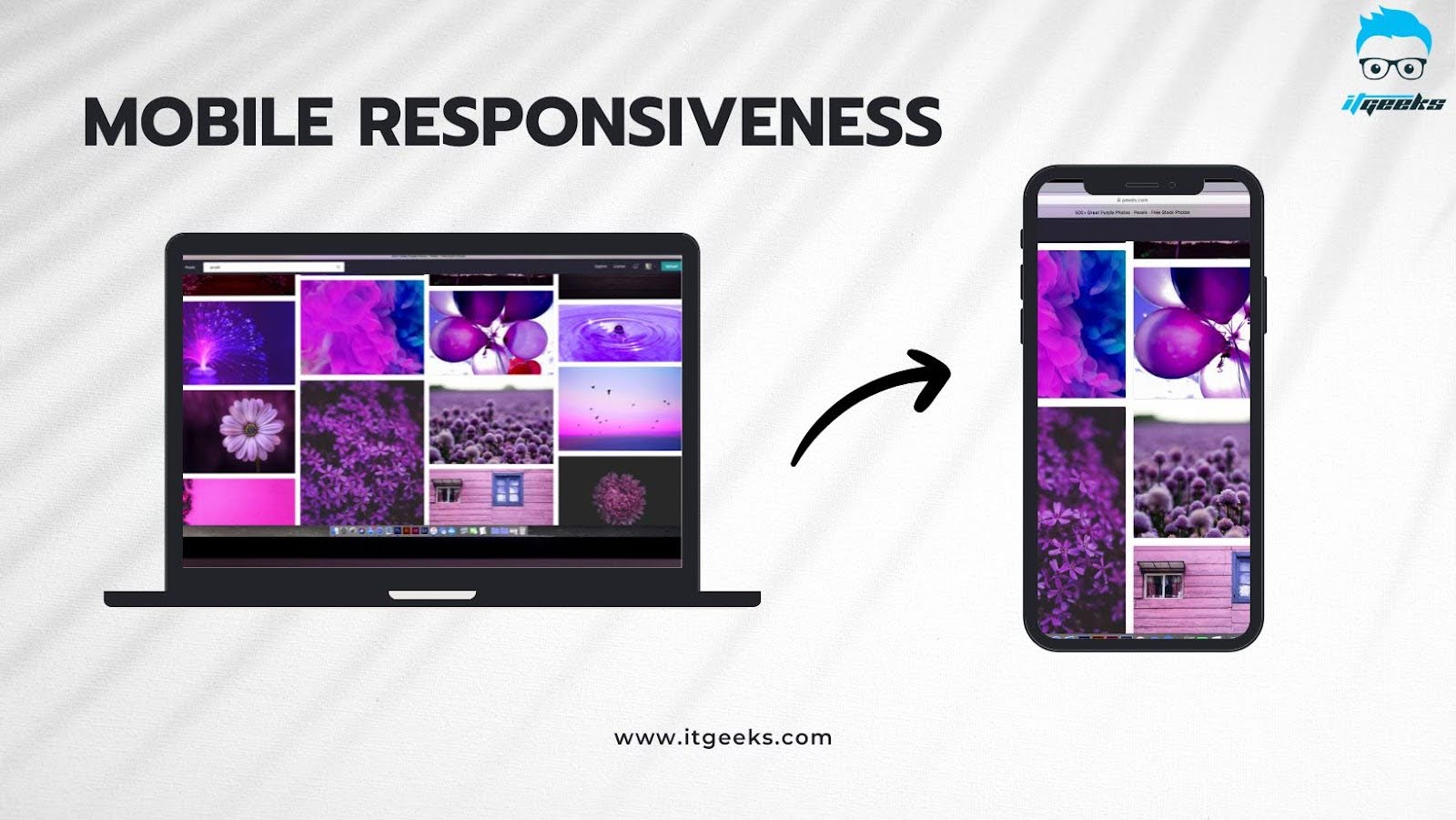
Mobile Responsiveness
Mobile Responsiveness

Importance of mobile optimization in the current digital landscape:
Mobile optimization is paramount in today’s digital landscape, where a significant portion of online activities occurs on smartphones and tablets. With the proliferation of mobile devices, ensuring that your Shopify store is optimized for mobile usage has become a strategic imperative. Mobile optimization involves tailoring the design, layout, and functionality of your website to provide a seamless and enjoyable experience for users accessing it through mobile devices. This emphasis on mobile optimization is driven by the recognition that a substantial number of potential customers prefer shopping on the go, making it essential for businesses to adapt to this prevailing trend.
The prevalence of mobile users and potential loss of customers without mobile responsiveness:
The prevalence of mobile users underscores the critical importance of mobile responsiveness for online businesses. With a growing number of consumers relying on their smartphones for browsing and shopping, a lack of mobile responsiveness can result in a significant loss of potential customers. Visitors who encounter difficulties navigating or interacting with an unoptimized site on their mobile devices are more likely to abandon the experience, leading to missed sales opportunities. Mobile responsiveness is not merely a feature; it’s a necessity for meeting the expectations of a mobile-centric audience and ensuring a positive and inclusive user experience.
Impact on search engine rankings:
Beyond user experience, mobile responsiveness directly affects a Shopify store’s search engine rankings. Search engines, particularly Google, prioritize mobile-friendly websites in their rankings. A responsive design ensures that your website adapts seamlessly to different screen sizes, providing a consistent and user-friendly experience across devices. Google’s algorithms consider mobile-friendliness as a ranking factor, meaning that a lack of mobile optimization can result in lower search engine rankings. Therefore, a responsive design is not only beneficial for user satisfaction but is also instrumental in maintaining and improving the visibility of your Shopify store in search engine results, ultimately driving more organic traffic to your site.
Slow Loading Speeds
The negative impact of slow-loading websites on user experience:
The speed at which a website loads is a critical factor in shaping the overall user experience. Slow-loading websites can have a detrimental impact on user satisfaction and engagement. When visitors encounter delays in accessing content or navigating between pages, it can lead to frustration and impatience. In today’s fast-paced digital environment, users expect instant access to information, and any lag in loading times can result in increased bounce rates. The negative consequences extend beyond immediate user dissatisfaction; they can influence perceptions of your brand, leading to a potential loss of trust and credibility.
Tools for performance analysis:
To assess and address slow loading speeds, various tools are available to analyze website performance, and one notable tool is Google PageSpeed Insights. This tool evaluates the speed and performance of a webpage on both desktop and mobile devices, providing insights into various factors affecting loading times. It assesses elements such as server response times, render-blocking resources, and image optimization. Utilizing performance analysis tools like Google PageSpeed Insights is instrumental in identifying specific areas that contribute to slow loading speeds, allowing for targeted improvements and optimizations.
How a redesign can address issues affecting website loading speed:
A redesign offers a strategic opportunity to address and rectify issues contributing to slow loading speeds. By revisiting the website’s architecture, streamlining code, and optimizing images, a redesign can significantly enhance performance. Efficient coding practices, minimizing unnecessary scripts, and leveraging browser caching are among the strategies that can be employed during a redesign to improve loading times. Additionally, adopting a content delivery network (CDN) can distribute content across multiple servers globally, reducing the physical distance between the user and the server and consequently improving loading speeds. Through a thoughtful and comprehensive redesign, it becomes possible to create a more streamlined and optimized website, ensuring a faster and more responsive user experience.
Ineffective Content Strategy
Discussion on the role of content in the digital marketing realm:
Content stands at the forefront of the digital marketing realm, serving as a powerful tool for communication and engagement. In the dynamic landscape of online business, content plays a multifaceted role, acting as the bridge between a brand and its audience. It goes beyond mere information, shaping brand identity, building relationships, and influencing consumer perceptions. A well-crafted content strategy is integral to establishing a brand’s voice, conveying its values, and providing valuable insights that resonate with the target audience. In essence, content is not just information; it is the cornerstone of a brand’s digital presence and its means of connecting with the online community.
Evaluation of the current content strategy, including product descriptions and blog posts:
An effective evaluation of the current content strategy involves a meticulous examination of all content elements, from product descriptions to blog posts. Product descriptions should not merely list features but should vividly portray the benefits, addressing the needs and aspirations of the target audience. Assessing the clarity, relevance, and persuasiveness of product descriptions is crucial. Similarly, a thorough evaluation of blog posts involves scrutinizing the topics, relevance, and engagement levels. Are the blog posts addressing current industry trends? Are they providing valuable insights or solutions to customer queries? A critical evaluation of these aspects helps identify gaps and areas for improvement in the existing content strategy.
Importance of aligning content with industry trends and customer interests:
To stay relevant and resonate with the audience, it is crucial to align content with current industry trends and customer interests. The digital landscape is ever-evolving, and consumer preferences change rapidly. A content strategy that reflects an understanding of these shifts positions a brand as contemporary and attuned to the needs of its audience. It involves staying informed about industry developments, market dynamics, and emerging trends. By aligning content with industry trends, a brand not only showcases its expertise but also demonstrates a commitment to providing valuable and up-to-date information. Furthermore, aligning content with customer interests fosters a deeper connection, as it addresses the specific needs, challenges, and aspirations of the target audience, making the brand more relatable and engaging.
Limited Integration and Functionality
The significance of advanced features and integrations in a competitive market:
In a fiercely competitive market, the significance of advanced features and integrations cannot be overstated. Beyond offering products or services, providing a seamless and enhanced user experience has become a key differentiator. Advanced features and integrations contribute to the overall functionality of a website, setting it apart from competitors. They not only streamline business operations but also cater to the evolving expectations of tech-savvy consumers. In a digital landscape where user convenience is paramount, having cutting-edge features positions a brand as forward-thinking and adaptable, crucial qualities in a market driven by innovation.
Evaluation of the website’s functionality and identification of opportunities for integration:
A critical evaluation of a website’s functionality involves a thorough examination of its current features and how well they align with user needs and expectations. It’s about assessing the user journey – from navigation to checkout – and identifying any friction points or limitations. Opportunities for integration should be identified by considering what additional functionalities can enhance the user experience. This evaluation process extends to backend operations as well, ensuring that the website operates efficiently and integrates seamlessly with other tools and platforms essential for business processes. By pinpointing areas for improvement and integration, a website can evolve to meet the demands of both customers and the competitive market.
Examples of features like chatbots, social media feeds, and analytics that enhance the customer experience:
Several features can significantly enhance the customer experience, contributing to increased satisfaction and loyalty. Chatbots, for instance, provide instant assistance, guiding customers through their journey and answering queries promptly. Social media feeds integrated into the website create a dynamic and engaging environment, connecting customers with the brand’s social presence and community. Analytics tools not only offer valuable insights into user behavior but also empower businesses to make data-driven decisions, refining their strategies based on customer interactions. These features go beyond basic functionality; they actively contribute to a holistic and enriched customer experience, fostering a sense of interactivity and personalization that is increasingly expected in the competitive online market.
Conclusion
Recognizing the signs that indicate the need for a Shopify store redesign is crucial for maintaining competitiveness in the dynamic world of e-commerce. Signs such as outdated design, lack of mobile responsiveness, slow loading speeds, ineffective content strategy, and limited integration and functionality collectively highlight the necessity for an evolution in the digital presence of an online store.
So, if you’re ready to elevate your online presence, consider a redesign with IT-Geeks. Our expertise ensures not just a visually stunning website but a strategic asset that propels your business forward. Embrace the benefits of a modern website, and let IT-Geeks be your partner in this transformative journey.
Stay ahead, stay relevant, and let your website be the beacon of your brand’s evolution.
Read More:
- What are the 4 Types of Digital Marketing?
- Top Trends in Digital Marketing for 2023
- The Impact of Design on Conversion Rates
- The Dos and Don’ts of Advertising on Social Media Platforms
- The Complete Guide to Google AdWords: From Setup to Success
- The Power of Native Advertising: Driving Engagement and Building Trust
- The Ultimate On-Page SEO Checklist for 2023
FAQ (Frequently Asked Questions):
Yes, after the migration, you’ll need to thoroughly test your store, update any broken links, and ensure all functionalities are working as intended. The agency can guide you through this process.
Yes, migration agencies aim to maintain a cohesive look and feel by closely replicating your current design elements within Shopify.
Yes, a skilled migration agency can employ strategies to minimize disruptions to your SEO rankings during the transition.
The duration varies depending on the complexity of your store and the scope of the migration. Most migrations can be completed within a few weeks.
Costs can vary based on the complexity of the project. It’s best to get customized quotes from agencies after discussing your specific requirements.
The choice depends on your brand’s unique needs and goals. Agencies can advise you on the best approach for your specific situation.
Challenges can include data loss, downtime, and design inconsistencies. Agencies have expertise in handling these issues to ensure a smooth migration.
Consider their experience, portfolio, client testimonials, pricing, post-migration support, and compatibility with your business needs.
Questions should cover experience, methodology, timelines, references, and how they handle potential challenges.
Hiring an agency ensures a smoother transition, reduces the risk of data loss, and minimizes downtime. Experts can handle complex aspects like SEO and design migration effectively.